2. Generative Media là một trang web cung cấp cho bạn hàng ngàn khuôn mặt để có thể áp dụng vào thiết kế web mà không lo sợ về vấn đề bản quyền. Điểm đặc biệt mình thích nhất ở trang web này là nó sử dụng AI để tạo ra những khuôn mặt người không tồn tại trên thế giới dựa trên cơ sở dữ liệu hình ảnh không lồ. Ngoài ra nó cũng được nhiều công ty lớn tin tưởng và sử dụng như là BBC, Daily Mail,...
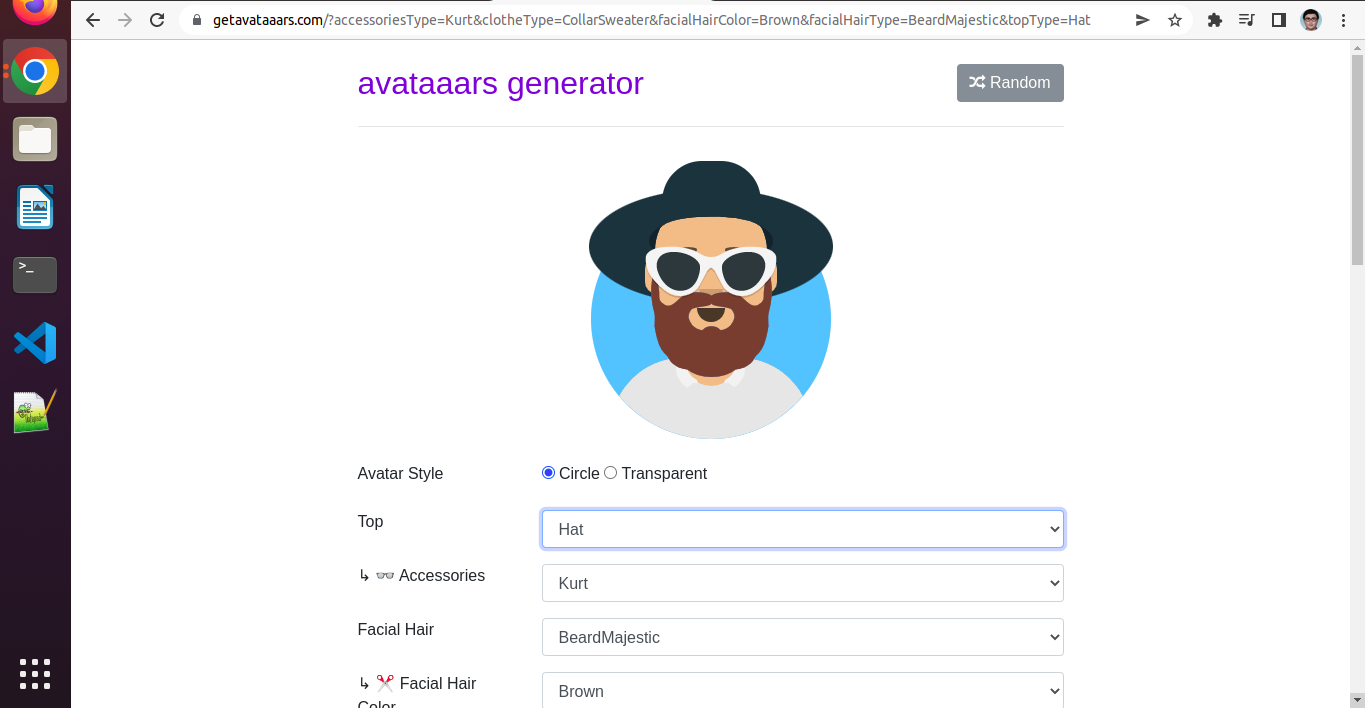
3. Avataaars generator là một web app giúp bạn có thể tạo avatar cho mình một cách dễ dàng thông qua các thông tin lựa chọn được cung cấp sẵn như là màu tóc, mắt, mũi... Và để dễ dàng sử dụng trong trang web thì ngoài việc cho xuất file ảnh png thì bạn cũng có thể xuất file dưới định dạng SVG, React hay thẻ img trong HTML.
 4. Responsive là một ứng dụng mà một lập trình viên front-end nên có vì nó có thể xem cách trang web hiển thị trên nhiều màn hình thiết bị cùng một lúc. Để từ đó giúp bạn có cài nhìn tổng quan nhất về layout trang web cũng như chỉnh sửa lỗi responsive trên website dễ dàng hơn.
4. Responsive là một ứng dụng mà một lập trình viên front-end nên có vì nó có thể xem cách trang web hiển thị trên nhiều màn hình thiết bị cùng một lúc. Để từ đó giúp bạn có cài nhìn tổng quan nhất về layout trang web cũng như chỉnh sửa lỗi responsive trên website dễ dàng hơn.7. Screely là công cụ giúp bạn có thể chỉnh sửa ảnh chụp màn hình với nhiều tính năng hỗ trợ như là thêm cửa sổ trình duyệt vào hình ảnh, chọn màu background... Ngoài ra nó cũng cho phép bạn có thể tải xuống theo 3 định dạng hình ảnh là PNG, SVG và JPG.
8. Font In Logo là công cụ giúp bạn tìm loại font đang được những công ty nổi tiếng sử dụng để làm logo như là Google, Amazon, Disney,... Ngoài ra nó cũng cung cấp đường dẫn để tải font cho những logo mình thích.
9. IMAGE COMPARE VIEWER là một thư viện được xây dựng bằng Javascript giúp bạn có thể dễ dàng so sánh hình ảnh trước và sau khi sử dụng hiệu ứng thông qua một thanh điều chỉnh qua lại được đặt giữa màn hình.
10. Midori là một thư viện được xây dựng dựa trên three.js và WebGL. Với mục đích chính là giúp bạn tạo hiệu ứng chuyển động background trong trang web một cách nhanh chóng, dễ dàng cùng nhiều hiệu ứng đẹp mắt.9. IMAGE COMPARE VIEWER là một thư viện được xây dựng bằng Javascript giúp bạn có thể dễ dàng so sánh hình ảnh trước và sau khi sử dụng hiệu ứng thông qua một thanh điều chỉnh qua lại được đặt giữa màn hình.
11. The Hero Generator là một trang web giúp bạn xây dựng hero header bằng cách tải ảnh của mình lên và tình chỉnh những thông tin có sẵn. Sau đó đoạn code HTML và CSS tương ứng sẽ được tạo ra cho bạn.12. Rakuten Rapid API là trang web giúp bạn có thể tìm thấy và kết nối với hàng ngàn API khác nhau.
13. Animista là trang web giúp bạn có thể tạo ra nhiều hiệu ứng CSS thông qua thuộc tính cung cấp sẵn. Ngoài ra nó cũng phân chia thành nhiều loại khác nhau để giúp bạn dễ dàng lựa chọn như là animation căn bản, animation cho chữ, background,...14. SpreadSimple là một ứng dụng sử dụng dữ liệu từ Google spreadsheet để thiết kế và tạo trang web một cách nhanh chóng và dễ dàng. Ngoài ra nó cũng có một số thuộc tính hữu ích là lọc, tìm kiếm, hỗ trợ HTTPS/SSL, cung cấp theme sẵn có để thiết kế web,...
15. Free Logo Maker là ứng dụng web giúp bạn tạo logo hoàn toàn miễn phí cho trang web và được xây dựng bởi Namecheap.16. Error404 Pages Illustrations là một bộ sưu tập các hình ảnh cho trang 404 trong website của bạn.
17. iHateRegex là được xem là nơi giúp bạn dễ dàng tìm kiếm những đoạn mã regex cho việc kiểm tra email, tên, số điện thoại, ngày tháng,... Ngoài ra nó cũng có ví dụ chi tiết cho từng mã xác thực cũng như giải thích từng chức năng được sử dụng trong mã regex đó.18. Custom Shape Dividers là một công cụ online giúp bạn có thể tạo ra những background theo nhiều hình dạng khác nhau cho trang web như là hình gợn sóng, hình tam giác, hình mũi tên,...
19. Pattern-css là một thư viện được xây dựng bằng CSS với kích thước chỉ khoảng 1kb sau khi nén. Với nhiệm vụ chính của nó là cung cấp cho bạn những background kết hợp với hoa văn được thiết kế đẹp mắt.
20. Webframe là một trang web sưu tập hàng ngàn thiết kế dựa trên những trang web đang được sử dụng trên thế giới. Theo mình thấy đây là nơi giúp chúng ta dễ dàng tìm kiếm những thiết kế web trending, phổ biến hiện nay cũng như học hỏi thêm về thiết kế web từ nhiều những mẫu design đó.21. MINIFIER là một web app giúp bạn có thể giảm dung lượng file CSS và Javascript thông qua cách loại bỏ khoảng trắng, bình luận trong mã,... Nó giúp trang web của thể tải được nhanh hơn mà không thay đổi chức năng của code.
22. Favicon & App Icon Generator giúp bạn có thể tạo favicon một cách dễ dàng thông qua cách tải hình muốn lên trên web app này. Sau đó nó sẽ tự động thực hiện tạo ra các favicon với nhiều kích thước khác nhau cho trang web cũng như cung cấp đoạn mã được viết sẵn để bạn có thể dễ dàng áp dụng vào dự án của mình.
23. DevDocs là một trang web tổng hợp hầu hết các document của những những ngôn ngữ lập trình, framework front-end, framework back-end... phổ biến hiện này và được trình bày một cách trực quan rõ ràng cùng với nhiều ví dụ minh họa. Bạn có thể tham khảo thêm trong trang chính của nó nhé.
24. FontSpark là một ứng dụng web giúp bạn có thể lựa chọn font yêu thích của mình thông qua việc nhập nội dung vào ứng dụng và nó sẽ tự động thay đổi font hiển thị nội dung đó mỗi lần bạn nhấp vào nút Generate. Ngoài ra nguồn font của nó được lấy từ Google Font nên bạn yên tâm có thể sử dụng hoàn toàn miễn phí nhé.25. GetTerms một ứng dụng web giúp bạn có thể tạo các chính sách bảo mật và điều khoản dịch vụ cho trang web một cách nhanh chóng và dễ dàng.